今回は、WordPressサイトに外部のブログ記事や更新情報を表示する方法として、「RSSフィード」の活用手順をご紹介します。
RSSフィードを使うことで、別ブログの記事を自分のサイトで紹介したり、参考にしているサイトの更新情報を自動で表示したりできるようになります。これにより、コンテンツの幅が広がり、訪問者にとっても便利なサイト運営が可能になります。
- RSSフィードってそもそも何?どう使うの?
- WordPressでRSS情報を表示する具体的な方法は?
- プラグイン・ウィジェット・コードなど、初心者でも取り入れやすい選択肢は?
この記事があなたのお役に立てば幸いです。
そもそもRSSってなに?
RSS(Really Simple Syndication)とは、ブログやニュースサイトの更新情報を自動で配信してくれる仕組みです。
WordPressブログなら通常 https://サイトURL/feed/ というURLでRSSが取得できます。
RSSを読み込めば、他のサイトの最新記事タイトルやリンク、更新日などを自分のサイトで表示できます。
方法①:ブロックエディタの「RSSブロック」を使う(いちばん簡単!)

WordPressのブロックエディタ(Gutenberg)を使っている場合、標準で「RSSブロック」が用意されています。
手順
- 投稿や固定ページの編集画面を開く
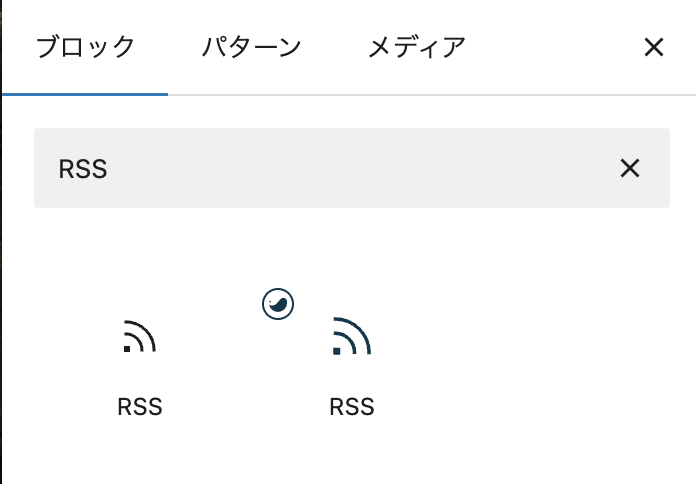
- 「+」から「RSS」ブロックを追加
- 表示したいRSSフィードURL
(例:埋め込みたいRSSがWordpressの場合はhttps://example.com/feed)を入力 - 表示件数、要約、日付表示の有無などを設定
取得内容の選択
| 種類 | URL例 | 説明 |
|---|---|---|
| 投稿フィード | https://example.com/feed | 全投稿記事のRSS |
| コメントフィード | https://example.com/comments/feed | サイト全体のコメントRSS |
| カテゴリごとのフィード | https://example.com/category/ニュース/feed | 特定カテゴリの投稿RSS |
| カスタム投稿タイプ | https://example.com/feed/?post_type=custom_post | カスタム投稿のRSS(テーマや設定による) |
※ 表示スタイルはシンプル(リスト形式)です
カスタマイズポイント: ブロックを選択した状態で右側の「ブロック設定」から「要約を表示」「日付を表示」をオンにすることで、日付表示も可能です。
ただし、細かな調整などができないこともあるため、その場合はウィジェットやプラグインを試すのがおすすめです。
方法②:プラグインでRSS記事を表示する(柔軟で高機能)
初心者にも使いやすく、表示設定の自由度が高いのがRSSプラグインを使う方法です。
WP RSS Aggregator の使い方

- WordPress管理画面 → 「プラグイン」→「新規追加」
- 「WP RSS Aggregator」と検索し、インストール・有効化
- 「RSS Aggregator」→「Add New Feed」からRSS URLを登録
- 表示形式や記事数などを設定
- 投稿・固定ページ内にショートコード
[wp-rss-aggregator]を貼るだけ!
表示例
[wp-rss-aggregator limit="5"]※最新記事5件を一覧表示
ポイント:
- 自動で定期更新される
- リスト形式でスッキリ表示
- 有料アドオンで画像・要約・日付付き表示も可能
RSS表示がうまくいかない時のチェックリスト
- RSSフィードのURLが正しいか確認(例:
https://example.com/feed) - 相手サイトがRSS配信を停止していないか確認
- ブロックエディタやテーマで制限されていないか確認
- サーバーの制限(外部通信制限など)を確認
まとめ:まずはRSSブロックやプラグインから始めてみよう
WordPressでは、RSSを使って外部の記事を自分のサイトに表示するのは意外と簡単です。
まずは「RSSブロック」や「WP RSS Aggregator」など、初心者でも扱いやすい方法から始めてみましょう。
慣れてきたら、ウィジェットやPHPでのカスタマイズにもぜひチャレンジしてみてくださいね!






コメント